
“It’s not that fun…“, that’s the default dialogue of my 7 year old kid whenever he starts reading books that he brings from school. It’s not that I don’t understand that “not fun” bit, in fact I very much do. The reading becomes more like a homework (responsibility), rather than a fun time, as content of most of the books that he read, are really not in-sync with what goes inside the head of a typical year 2 student (if you know what I mean). This, becomes painfully apparent, when we, summarise the story, once the reading bit is done (you know, that informal Q/A thing to judge if he understood the story/narrative). Most of the time, he zones out from the actual story line and injects something completely different to what the book is actually talking about. But, when he does that, I can see the sparkle in his eyes, even though, it has nothing to do with the current story or the context, but that bit, that tendency of branching out does put back fun into reading (well, for him). So, one day, just out of curiosity, during his usual reading time, I told him, “how about you tell a story”.
“About what?”, he asked.
When I said “About anything you like”,
he asked me if he could “talk about his favourite MineCraft character “.
And oh boy, that was some fun story time (yes he loves playing MineCraft, PvZ Garden Warfare, Rayman etc). In the beginning it seemed nowhere near a story, it was just a 7 year old kid excitedly mumbling about the game, the new update and if he can buy that new add-on etc., but soon he started talking about the chapter 1 of the game, more like a storyteller, which to me sounded like a perfect story. I kept asking questions while he was talking and he was promptly answering them. It was almost like he was having the same level of fun that he experiences when he plays that game, only that he wasn’t playing. So, next day I got him a book on Minecraft (and these books are expensive), but to my surprise, I found that even though initially he got happy to get something associated with Minecraft, that happy feeling evaporated pretty quickly when he realized he needs to read the book from start to finish (to be fair the book was meant for Y4 kids). He was more interested to learn about the glitches of the game, or the hidden mission associated with the characters. In other words, bits and pieces of the book (that he loves) and not the whole book (did I mention that the book was expensive!).
At that moment, I decided to develop something that would give us (my wife and I) a very easy way to create short but targeted stories containing enough words (that we want him to learn) and pictures (static or animation) to grab his attention.
So this is what I did:
- I needed a way to author stories, which means I needed a CMS, and I have chosen Drupal (WP would do fine as well). Using a CMS takes away the usual headache that comes with any CRUD operation on a piece of content.
- Authentication
- User roles (access)
- Version control (workbench)
- RTE
- Validation
- Workflow (with notification)
- Mass import from popular formats (e.g. csv)
- CRUD iteslf
- Headless option
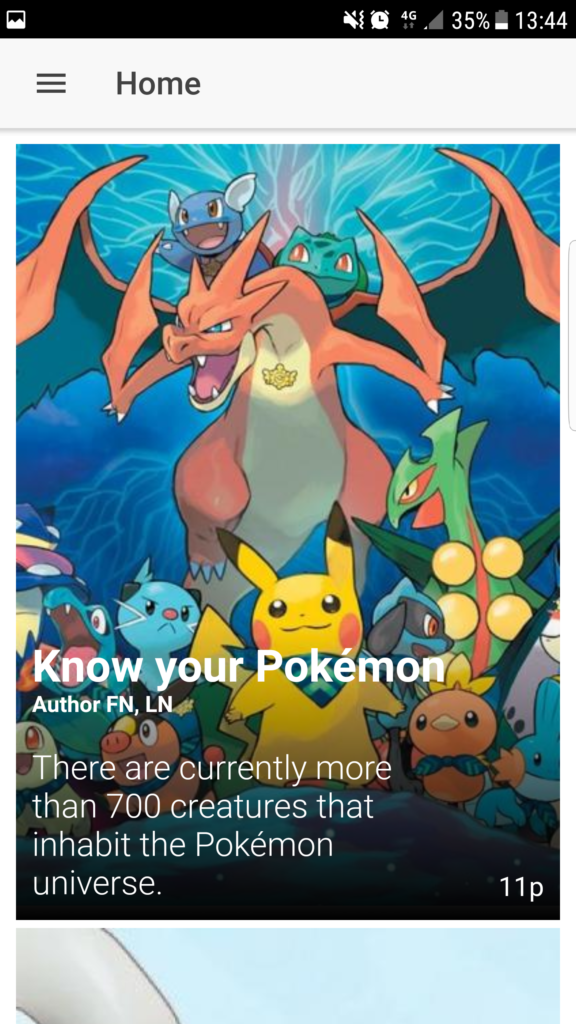
- Now that I can create stories I need to provide a UI to load all those stories and show details once one of the story was selected. My requirements were very simple
- It should run on popular devices/browsers (including iPad)
- My kid should be able to browse the library easily
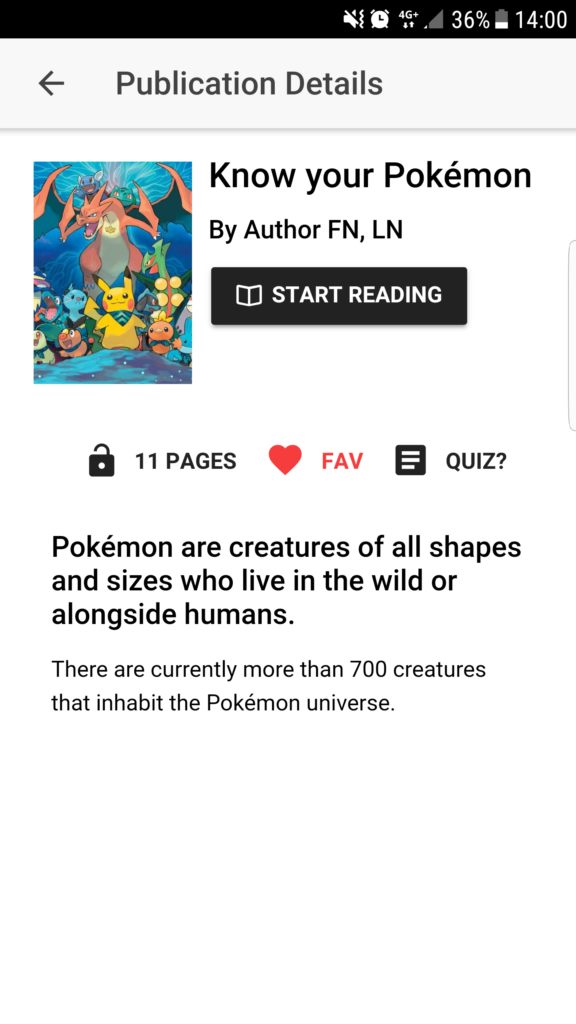
- Once a book/story is selected he should be able read it like a book
- New books should automatically appear in the library
- To make it a bit more interesting, I thought the following features should be added as well
- Able to flip the page like you do while reading book
- Read out loud the content of the page
- Read out loud any word that the user clicks/taps on
Lets have a look at the end product (select the video quality to 720p. You many need to increase the volume a bit to see the read-out-loud feature)
It’s very basic, more like a working prototype, but it does what it supposed to do. Most importantly my kid loves it. And I thought why not share this experience with you guys!
So how is it done. There are basically two parts.
For back-end
- As mentioned before using Drupal as CMS
- Created a content type called Publication
- Expose Publication through WS API (using views, I know I should have used D8)
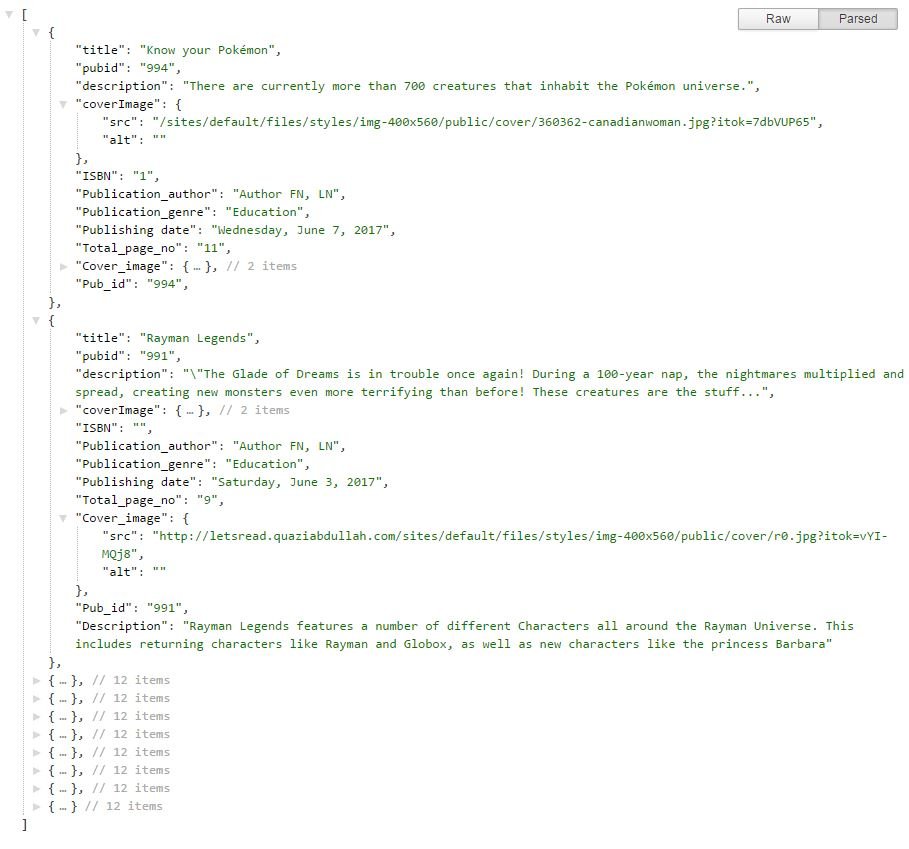
- For all publication listing (/API/json/publication-listing-all)

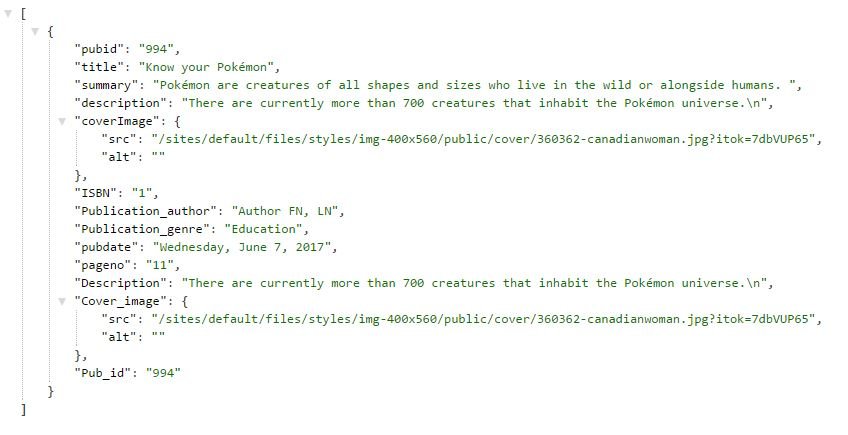
- For a specific publication/story/book (/API/json/publication-details-by-id/994) cover details with an Id of 994

- Finally to get all the pages for a specific publication/story/book (/API/json/publication-pages-by-id/994) with an Id of 994

- For all publication listing (/API/json/publication-listing-all)
- Provide mass import option using Feeds
Now for front-end
- Using Bootstrap as the front-end framework
- Using JS for handling remote calls and UI interactions
- Using turnJS for book flip effect
- Using Speech Synthesis Web APIs for read-loud content
I know I could use Drupal as headless API only way, but as I am using D7 and I wanted the Application to be very lite-weight I decided to build the front end from scratch.
Just to illustrate how easy it is to add a new book/story lets have a look at the following video (select the video quality to 720p. I forgot to record audio for this one).
As you can see you can add book/story the usual way or you can use the feeds importer to mass import content.
As this is a standard JS web application, it runs very well on tablets as expected (on second gen iPads or even my old Samsung 3 10″ Tab). It was working fine, but then I thought what about if we push it a bit more and make it a proper app. That way once the content is loaded it will be cached and the user can use it offline. With Ionic 3 and Angular 4 (with TypeScript) we can do that very easily. Our webservices are already defined, all we need to do is to consume that service and render the pages using Ionic UI component. Once compiled (and transpiled) with the help of Cordova CLI we can deploy our program as a proper App (Android/iOS/Windows phone).
Just to give you an idea this is what the App looks like running on Android phone (select the video quality to 720p. This is the actual rendering recorded on my phone )
Here are some important aspects of the app.
- Nice native feel

- Offline caching
- Summary icons to show if the content/book is unlocked, option to add to favourite or go for a quiz/test

- Favourite list option

- Remove from favourite

- Animated image on story page

We can probably add few more, but these are the ones my kid loves.
So, long story short this is what we did
Drupal + WS API -> HTMl5 + CSS3 + JS + JS Lib = Web application
Drupal + WS API -> HTML5 + SCSS + TS + Angular + Ionic -> Cordova = Mobile Application
Now how easy was that.
Hi Quazi, this is a wonderful initiative with such a sweet back story! If I’m not wrong, you’ve been wanting to develop an app like this for a while now (originally for uni students). The UI seems simple and engaging enough for kids to autonomously read on for extended periods of time.
Once this picks up pace, ask your son what the girls in his class are interested in. That way the app will attract a bigger audience. And then your younger princess can also join in when she starts to read :). Is the app available on the app store now? Or is the website ready to visit? Can’t wait to trial it myself. Cheers! -Dhriti
Thanks Dhriti. Much appreciated. Did you get my email?
Hi Quazi! No…I didn’t receive any email :(.
Did you send it to my Gmail? -Dhriti